La méthode du tri par cartes pour concevoir un plan de site internet
Ou comment avoir les cartes en main !
Réaliser une arborescence du contenu et des fonctionnalités.
J’ai découvert cette méthode dans le cadre du MOOC architecture de l’information #archinfo et plus particulièrement dans la session intitulée « Savoir structurer l’information, les données et les ressources documentaires » (je vous laisse vous référer au MOOC sur FUN pour plus de détails).
https://www.france-universite-numerique-mooc.fr/courses/ENSDeLyon/14002/session01/about
N’étant pas une « enfant du numérique », j’ai le recul nécessaire pour accueillir favorablement toutes sortes de techniques quelles soient liées à des outils numériques récents ou qu’elles soient plus traditionnelles comme ici.
Définition : le card sorting (tri par cartes, en français) permet d’améliorer la qualité d’un produit en se focalisant sur la définition d’une structure d’information (catégorisation, hiérarchisation et nommage) efficace, qui correspond au modèle mental et à la logique de l’utilisateur. Grâce au tri de carte, vous permettez à vos utilisateurs de trouver plus rapidement et plus simplement les informations qu’ils cherchent.
Par Gautier Barrère et Eric Mazzone dans l’avant-propos de leur ouvrage Card Sorting : ne perdez plus vos utilisateurs ! (Eyrolles, 2012)
La méthode du tri par cartes c’est du « mindmapping à la papa », façon « colle-papier-ciseaux » mais c’est aussi l’assurance que tout le monde peut apprivoiser ce brainstorming et en tirer profit sans s’encombre de l’apprentissage d’un nouvel outil.
On peut envisager plusieurs cumuls de méthodes selon ses préférences, l’essentiel c’est le résultat !
- méthode du tri par cartes manuelle + photo,
- méthode du tri par cartes électronique avec un logiciel dédié,
- méthode du tri par cartes manuelle + reprise du projet abouti sur support électronique via un logiciel de mindmapping ou via un logiciel de présentation (type Powerpoint ou son équivalent en libre),
- méthode du tri par carte directement depuis un logiciel de mindmapping ou un logiciel de présentation (type Powerpoint ou son équivalent en libre).
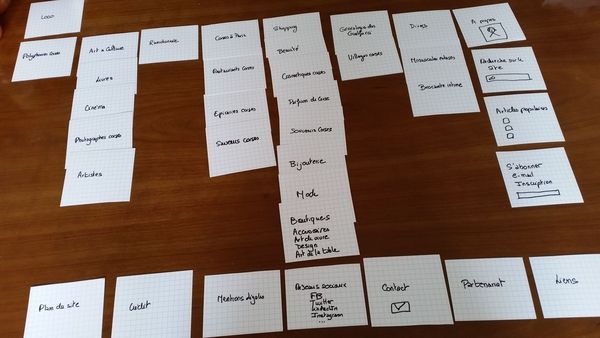
J’ai pour ma part appliqué la méthode du tri par cartes (manuelle) à un projet de refonte d’un site internet personnel sur lequel je travaille en ce moment. Ainsi cet exercice, me permettait de tester cette méthode tout en améliorant ma communication avec le prestataire informatique que j’ai choisi pour m’aider dans cette refonte. Celui-ci se trouve à plusieurs centaines de kilomètres de mon domicile. Mieux structurer l’information de mon futur site, me permet de mieux lui indiquer les directions à prendre.
Pour ce faire, j’ai repris la structure internet de mon site actuel http://cguelfucci.free.fr et j’ai préparé un lot de cartes en découpant des fiches bristol. Puis j’ai écrit sur ces cartes toutes les rubriques/contenus de mon site actuel. J’ai ajouté quelques rubriques/fonctionnalités que je souhaite mettre en place à l’occasion de cette refonte, par exemple des rubriques/fonctionnalités que j’ai trouvé sur des sites que j’aime bien.
L’idée est de réduire le nombre de rubriques pour alléger la barre de navigation qui aurait été trop dense avec une reprise stricte des rubriques de l’ancien site. L’idée est également de mentionner à mon prestataire un certain nombre de fonctionnalités que je souhaite afficher sur la page d’accueil, soit en colonne de droite, soit en bas de page, soit à un autre endroit.
J’ai ainsi réussi à réduire le nombre de rubriques en regroupant les sujets et en les cumulant dans des rubriques plus larges. D’un site avec 15 rubriques, on passe à un site avec 7 rubriques. Je ne suis pas encore satisfaite de l’intitulé de toutes les rubriques mais j’ai mieux le nouveau site en tête ce qui me permettra peut-être de trouver d’autres intitulés.
Les fonctionnalités que je souhaite intégrer sont listées en colonne de droite et en bas de page. Avec le système des cartes, on peut les déplacer facilement et les positionner différemment.
Je me suis inspirée avec satisfaction de la méthode décrite dans la vidéo Card Sorting Tecnhique – Planning a website, vidéo d’environ 12 minutes en anglais sous-titrée en français : https://www.amara.org/fr/videos/B2msiElTpaQJ/url/1575805/
Cette méthode me correspond bien. Je n’hésiterai pas à l’utiliser à nouveau pour d’autres « brainstormings ». Elle peut être utile pour la mise au point du plan d’un site web, d’un intranet, d’un portail documentaire, pour l’agencement des livres dans une bibliothèque ou pour la mise au point du plan d’un document structuré et volumineux comme un livret d’accueil ou comme un projet de livre.
Idéalement il vaut mieux être plusieurs participants afin d’optimiser l’échange sur l’organisation de l’information, sur sa hiérarchisation et sur les termes à retenir pour l’arborescence (une terminologie cohérente pour les futurs utilisateurs).
A noter la méthode du tri par carte peut également se pratiquer sur un mur/un tableau avec des post-its.
A vous de jouer !
Quelques références supplémentaires.
Références consultées grâce aux contributions des membres du MOOC #Archinfo via l’outil de curation Stample.
Tri par cartes : l’architecture de l’information construite par les utilisateurs par Anja Golea (16/01/2015)
MCL : Tri par cartes, card sorting, méthode, atouts, tri ouvert, tri fermé, tri individuel, consensus, ergonomie, utilisateurs, architecture de l’information
Card Sorting : ne perdez plus vos utilisateurs ! par Gautier Barrère et Eric Mazzone. Ouvrage Eyrolles, 2012, ouvrage payant
Fiche de l’ouvrage : http://www.eyrolles.com/Informatique/Livre/card-sorting-9782212134483
MCL : table des matières, préface, avant-propos, extrait (principes de base)
Xmind, créer un schéma pour l’arborescence de vos sites web par Bastien Claude (25/04/2014)
http://wordpress.bastienclaude.fr/xmind-creer-un-schema-pour-larborescence-de-vos-sites-web/
MCL : arborescence, projet web, brainstorming, organisateur d’idées, structurer son site internet, Xmind, n’aborde pas la technique du tri par cartes mais intéressant.
Construire l’arborescence de son site web par La Fabrique du Net (26/05/2014)
http://www.lafabriquedunet.fr/conseils/conception-site-web/arborescence-site-web/
MCL : arborescence, navigation, référencement naturel, SEO, étapes, n’aborde pas la technique du tri par cartes mais intéressant dans sa méthodologie
Improving your information architecture with card sorting : a beginner’s guide by Pierre Croft (20/10/2014)
Descriptif : mode d’emploi « step by step » avec beaucoup de conseils + un cas pratique (refonte du site internet UK animal charity website) présenté en détail
Publié le 28/05/2015


 Follow
Follow





 ADBS
ADBS




Trackbacks (rétroliens) & Pingbacks
[…] Personnellement j’ai été fascinée par la méthode du tri par cartes évoquée au chapitre 8 : classer numérique. Voir mon billet : La méthode du tri par cartes pour concevoir un plan de site internet. […]
[…] Ou comment avoir les cartes en main ! Réaliser une arborescence du contenu et des fonctionnalités. "J’ai découvert cette méthode dans le cadre du MOOC architecture de l’information #archinfo et plus particulièrement dans la session intitulée « Savoir structurer l’information, les données et les ressources documentaires » (je vous laisse vous référer au MOOC sur FUN pour plus de détails)." https://www.france-universite-numerique-mooc.fr/courses/ENSDeLyon/14002/session01/about […]
[…] Ou comment avoir les cartes en main ! Réaliser une arborescence du contenu et des fonctionnalités."J’ai découvert cette méthode dans le cadre du MOOC architecture de l’information #archinfo et plus particulièrement dans la session intitulée « Savoir structurer l’information, les données et les ressources documentaires » (je vous laisse vous référer au MOOC sur FUN pour plus de détails)."https://www.france-universite-numerique-mooc.fr/courses/ENSDeLyon/14002/session01/about […]
[…] Ou comment avoir les cartes en main !Réaliser une arborescence du contenu et des fonctionnalités. […]
Répondre
Se joindre à la discussion ?Vous êtes libre de contribuer !