Cet article est un retour d’expérience de plusieurs documentalistes qui ont déménagé une bibliothèque juridique en 2015, ainsi que ma propre expérience de déménagement (en interne uniquement).
Dans la mesure du possible, j’ai tenté de dépersonnaliser les propos afin de vous proposer un mémo récapitulatif plus ou moins « universel » (même si nos structures peuvent avoir des organisations très différentes) des étapes importantes du déménagement d’une bibliothèque d’un cabinet d’avocats.
Je remercie Katell Piboubès et Marie-Dominique Desmarchelier pour leurs précieuses contributions et je souhaite bon courage à ceux qui déménageront en 2016 !

En amont
Le métrage linéaire
Métrage de la bibliothèque existante (mais attention à prévoir un peu de marge !).
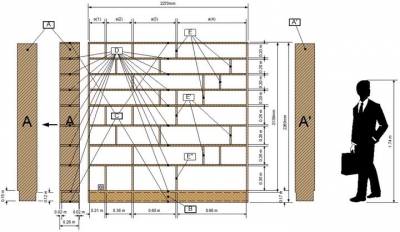
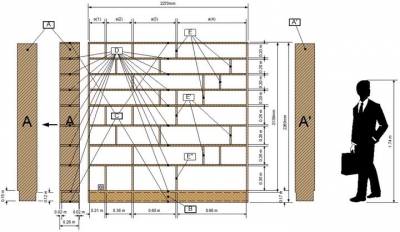
RDV avec architecte pour définition du métrage et plan de la bibliothèque. Attirer l’attention sur le poids de certaines collections, les différentes profondeurs de bibliothèque nécessaires ainsi que hauteurs.
Communication du métrage de la future bibliothèque par l’architecte. Attention, l’architecte fera du standard probablement, veiller aux hauteurs de bibliothèques, aux profondeurs réelles et au nombre d’étagères dans une bibliothèque; la question de l’éclairage est aussi très importante.
L’architecture, les relations avec l’architecte, les meubles
Difficiles les relations avec l’architecte car il raisonne « bureau » et n’a aucune idée de votre vie quotidienne. Sa connaissance d’une bibliothèque date de sa fréquentation pendant ses études, ou bien de l’accompagnement de ses enfants à la bibliothèque municipale ! Il aura souvent des idées d’espace ouvert, convivial, sans se rendre compte des besoins des utilisateurs : les avocats, les documentalistes.
Le standard est pratique, il est souvent organisé comme les meubles de bureaux, or ce sont des bibliothèques ! Si la hauteur est minimale, on verra les dessus d’étagères vite meublés de boites en tous genre. Il est recommandé de monter jusqu’au plafond (surtout dans les locaux modernes). Si vous êtes juste en linéaire, traquez les espaces perdus (angles morts, profondeurs plus réduites dans certains endroits). La différenciation rend un endroit plus agréable ce qui demande en contrepartie un petit effort de conception.
Les positionnements des postes de travail (nous ne sommes pas dans une bibliothèque publique où l’accueil doit être en position de gardien d’immeuble) doivent être bien étudiés, de même que les emplacements des copieurs.

L’équipe projet
Dans certains cas, une équipe projet est constituée. Celle-ci sera en contact direct avec l’architecte et peut interagir avec celui-ci dans le choix des meubles et dans l’aménagement des espaces.
Travailler avec la communication, les services généraux et le service informatique, qui sont essentiels pour le bon déroulement d’un projet. Pour les choix d’emplacement, l’implication des utilisateurs futurs est aussi très importante, notamment dans le cas de bibliothèques dans les départements.
Il est important que les bibliothèques se situent à proximité des utilisateurs, afin qu’ils soient autonomes dans leurs recherches.
La sécurité
Certains bâtiments ou certaines structures certifiées peuvent imposer le respect de normes de sécurité, la gestion des risques, le non dépassement d’un poids maximum par plateau.
La question du poids est très importante et doit être examinée en amont, mais de manière très pragmatique car les normes sont excessivement prudentes, et les architectes ne font pas dans le distinguo. Peser ses livres avec son pèse personne peut parfois aider à décider de mettre des étagères là où l’on vous avait dit « impossible ». Au prix du loyer au mètre carré, cela peut valoir le coup !
Les portes coupe-feu, les sens d’ouvertures des portes, les suppressions de cloisons aussi doivent être bien étudiées.
Le désherbage, l’archivage, la réorganisation des collections, l’inventaire
Mail d’information aux avocats/assistantes/stagiaires.
Tournée dans les bureaux pour récupération des ouvrages.
Arrêter le prêt en avance, faire le tour de tous les bureaux pour récupérer les revues et livres (qui sinon passeront à la trappe), arrêter la circulation des revues un mois à l’avance pour la même raison.
Le désherbage
Sortie du catalogue des ouvrages à jeter/donner : à faire valider par des avocats car certains ouvrages non réédités sont des trésors dont il est dommage de se séparer.
Possibilité de donner les ouvrages de moins de 5 ans à RecycLivre ou à d’autres organismes/associations.
Dans certains cas, selon l’espace imparti, il faudra envoyer au pilon certaines collections ou ouvrages.
Savoir anticiper les envois au pilon, car plus on s’approche de la date, plus on jette sans scrupule et du coup …on peut regretter. Il est plus facile de faire cela de manière très anticipée, cote par cote, et de faire un inventaire là aussi très anticipé.
Priorité est donnée à la conservation des collections papier qui ne sont pas disponibles en version numérique (ex : Actes pratiques si le cabinet n’a pas Lexis360).
Ajustement du désherbage : de vieux « coucous » ressortent dans la semaine précédant le déménagement, quand chacun est confronté à son propre désherbage, prévoir donc des cartons vides pour ces « coucous » de dernière minute. !
L’archivage
Possibilité d’archiver les documents selon budget ou espace attribué (cave).
Voir notamment s’il y a une possibilité d’archives locales pour conserver des séries de traités utiles dans les anciennes éditions (notamment dans les cabinets contentieux).
Profiter du déménagement pour s’orienter vers un archivage raisonné.
Exemple de réorganisation profitable des archives : les dossiers parlementaires ont été réorganisés par année de vote de la loi, alors qu’ils étaient auparavant par thématique aux archives; beaucoup plus efficace !
Savoir profiter du déménagement pour numériser !
La réorganisation des collections
Selon les habitudes des avocats (et non selon celles des documentalistes !)
Il est très important d’impliquer les avocats par des enquêtes, de prendre l’habitude de demander pourquoi vous n’avez pas trouvé ? Comment auriez-vous trouvé ? Etc… avoir constamment la possibilité de mettre au défi ses propres choix.
Exemple de réorganisation
Thèses et mélanges: nous avons profité du déménagement pour abandonner le classement de ces ouvrages dans les bibliothèques thématiques, et les classer en bibliothèque de thèse, par auteur, idem pour les mélanges, car les demandes des utilisateurs portaient davantage sur les noms des auteurs que sur les thèmes. Choix conforté par les utilisateurs actuels qui trouvent le système plus pratique.

Extrait Gaston Lagaffe, A. Franquin
L’inventaire
Impression des listes d’ouvrages en fonction du plan de classement.
Vérification de la présence des ouvrages sur les étagères.
Mise à jour du catalogue.
Mise en carton des ouvrages / enlèvement

Mise en carton des ouvrages en fonction du plan de classement (et surtout du plan futur !).
Faire à partir de l’inventaire un plan numéroté, étagère par étagère de l’actuel et du futur.
Un tableau Excel listera les fonds. On numérote les bibliothèques et les étagères actuelles et futures : une colonne cote, une colonne domaine, une colonne emplacement futur, une colonne linéaire du titre ou de la série. Cela permet de profiter du déménagement pour faire des réorganisations, regroupements ou éclatements de fonds documentaires.
Bien mesurer le linéaire de chaque collection ou thème, de manière à avoir le moins possible de mauvaises surprises !
Mise en cartons des documents et des fournitures : boîtes, serre-livres…..
Ouvrages regroupés dans cartons « prioritaires ».
Selon les déménagements, des étagères roulantes peuvent être attribuées à la bibliothèque afin de faciliter la remise en rayons.
Le jour J
Si possible, anticiper quelles sont les collections qui ne sont pas utilisées en permanence et inversement les collections « prioritaires ».
Impliquer et tenir au courant toute l’équipe au long du déménagement, déterminer ensemble les priorités, les changements possibles, les adaptations.
Les adaptations seront nécessaire notamment lorsque que l’on passe de bureaux individuels à un espace commun. Savoir gérer les personnalités, s’approprier son nouvel espace de travail.

L’information des prestataires
L’information aux prestataires doit être faites trois semaines à l’avance (ni plus, ni moins) et réactivée à l’arrivée. Si portage, bien vérifier les consignes des portages matinaux avec les équipes sécurité.
Portage des quotidiens : information par téléphone. Suspension du portage durant quelques jours puis reprise à une nouvelle adresse.
Revues : information par mail du changement d’adresse de livraison et de facturation (commercial, service relation client, service comptabilité).
Changement d’adresse IP : information par mail des éditeurs de bases de données juridiques (commercial, service technique).
En aval
Parfois le déménagement est l’occasion de changer de logiciel documentaire, d’installer des bornes de prêt et d’équiper les ouvrages de puces RFID couplées avec les notices.
Le rangement des collections
En matière de classement, plusieurs écoles cohabitent : le classement des collections par type de support (tous les codes ensemble, tous les juris-classeurs ensemble…), le classement par domaine d’activité (tous les documents relatifs à un domaine sont au même endroit, on mélange les ouvrages, les codes, les collections à feuillets…) ou encore des solutions mixtes. Le type de classement peut aussi dépendre de la bibliothèque que l’on récupère si l’on récupère un espace déjà configuré pour cette fonction sans pouvoir apporter de modification aux meubles.

L’ajustement du désherbage
Pensez à la signalétique.
Adapter les emplacements de collections avec les nouveaux lieux.
Attention : on ne peut pas tout imaginer à l’avance !
La communication
Un déménagement est souvent l’occasion d’une bonne communication sur les tâches, les outils, les modes de fonctionnement : ne pas rater cette opportunité et impliquer au maximum (tout en gardant son libre arbitre) les utilisateurs dans la définition du futur, qui ne doit pas être décidé uniquement par l’architecte qui ne sait pas forcément quelle est l’utilisation quotidienne de votre service.
Un déménagement est une opportunité, en être absolument convaincu et communiquer sur le fait qu’il permet d’améliorer le service aux utilisateurs. Bannir absolument le « on réduit notre espace », « nous ne pourrons pas garder »…. Tout vocabulaire négatif est à proscrire, si vous voulez être aidé par vos utilisateurs et profiter de cette opportunité pour donner une image positive de votre service (en bref, dépoussiérez les archives… tout en les gardant !).
Envoyer des photos : lors de l’arrivée dans les nouveaux locaux ou semaine après semaine sur l’intranet.
Modifier le livret d’accueil ainsi que les pages portail du Centre de Documentation, le cas échéant.

Autres points
L’emplacement des stagiaires est un point important dans l’organisation de la bibliothèque car ils ont sont les principaux utilisateurs.
Ne pas oublier le sort des bibliothèques décentralisées, parfois le déménagement est l’occasion de centraliser les ressources, parfois c’est l’inverse.
Bon courage et bonne installation !
Mise à jour du 22 février 2016 avec la contribution de Beatriz Chatain
Je remercie Beatriz pour sa contribution. Elle complète bien les interventions de Katell et Marie-Dominique.
Nous avions trois architectes : un pour l’espace commun (c’était mon interlocuteur), un autre pour l’espace clients et un autre pour le restaurant d’entreprise.
D’autres acteurs s’occupaient avec l’équipe de pilotage interne : un bureau de contrôle (gérer le risque) et un contractant général.
Des avocats participaient à la commission immobilière (grandes décisions générales) et enfin des commissions par thème dont celle une sur l’Archivage, le classement et les centres documentaires
Objectifs couverts
Catalogage, inventaire, sécurité : l’un des premiers sujets de discussion a été la sécurité des fonds. Nos ouvrages étaient identifiés par un code-barre mais nous n’avions pas de portique. Très vite s’est posé la question de la sécurisation des collections mais aussi de l’inventaire et du logiciel… Tout est lié : un système de sécurité exige un système RFID puis un logiciel approprié pouvant permettre le catalogage et l’encodage. Nous avons installé le logiciel, formé les documentalistes, organisé l’inventaire, effectué le catalogage (y compris en uniformisant et formalisant les règles de gestion) et la pose de pouces RFID sur plus de 10000 ouvrages en environ 3 mois… Dans ce processus il faut bien tenir compte de la compatibilité entre le système de portiques de sécurité et le logiciel de bibliothéconomie. Ils doivent pouvoir « communiquer » !
Désherbage des documents de référence en fiscalité et en juridique : j’ai travaillé avec deux commissions d’associés (une fiscale et une juridique) pour l’archivage des grandes collections et la suppression des ouvrages obsolètes. J’ai constaté que le critère uniquement de se dire si « cela existe en numérique on l’archive ou on le supprime » ne suffit pas. Cependant l’objectif était de réduire minimum 30% de notre métrage linéaire.
Dématérialisation : certains documents libres de droit d’auteur ont pu être dématérialisés. Nous avons travaillé avec une société différente de celle qui s’occupe de notre archivage. A préciser, ce processus avait démarré bien avant la constitution des comités de déménagement. C’est un processus laborieux qui nécessite une réflexion et méthode irréprochables. Les enjeux financiers sont considérables.
Adaptation de la politique d’archivage : lorsque l’on va archiver quelques kilomètres de documents, il est utile de se poser la question de la procédure en cours mais surtout c’est une occasion rêvée de renégocier les tarifs auprès de votre archiveur. Comme nous avons travaillé avec une autre société d’archivage pour la dématérialisation (citée précédemment), cette exercice a été facilité. Pure coïncidence, mais je dirais que cela a été un atout appréciable. Rien de tel que deux sociétés qui travaillent de manière acharnée pour vous séduire !!
Aménagement des locaux : nous avions décidé de centraliser les centres documentaires spécialisés donc non seulement nous devions imaginer l’espace pour chaque personne mais aussi se projeter dans une réalité différente car la centralisation impliquait fusion des collections, repenser les espaces, les rayonnages, la proximité de collections dans le nouvel espace… Nous faisions de réunions fréquentes, toutes documentalistes et KM confondus pour réviser notre approche compte-tenu de l’avancement des travaux, des réflexions, des décisions, des délais…
Déco.. : quelle moquette, quel mobilier ? Des commissions d’aménagement des bureaux avaient été organisées mais les centres documentaires exigent du mobilier adapté. Les architectes nous ont aidé à « voir » par le biais des représentations en 3D et parcours virtuels. Nous avons aussi rencontré la société qui nous a fait le mobilier. Attention à bien s’assurer que tout rentre, étudier la capacité des meubles vs les collections par espace, penser à la nécessité de sécuriser certains fonds, etc. Il faut être très vigilants car les prestataires ne voient que leur réalité en négligeant parfois les aspects techniques du métier. Par exemple certains rayonnages n’étaient pas adaptés ou alors il voulaient que l’on ait des portes car c’était BEAU alors que ce n’était pas pratique !
Préparation des cartons : la société de déménagement nous a rencontré une fois tous ensemble puis à tour de rôle afin de bien affiner la disposition de tous les ouvrages sachant que nous avons déménagé par vagues, pas en même temps. En général ces sociétés sont expertes et la communication a été fluide.
Informatique : imprimantes réseau, prises… Nous avons dû insister pour avoir suffisamment d’imprimantes réseau (en nombre de 3), même avec la dématérialisation on a besoin d‘imprimer et puis les imprimantes réseaux ne sont pas dédiées, dès qu’une imprimante du plateau tombe en panne, tout le monde cherche la plus proches. A ne pas négliger.
Emménagement : nous y sommes toujours à repenser la logique des emplacements, les étiquettes d’identification, d’un système de cotation cohérent toutes spécialités confondues, notamment pour aider les usagers à remettre l’ouvrage au bon endroit.