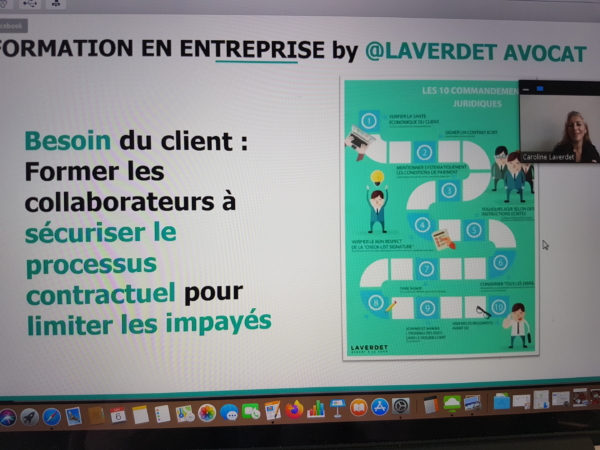
Le legaldesign appliqué à un produit documentaire : l’exemple de la newsletter
Rex initiation au legal design par Romain Hazebroucq. La méthode du design thinking appliquée aux newsletters.
Rex initiation au legal design par Romain Hazebroucq. La méthode du design thinking appliquée aux newsletters.
Le 6 mai 2020, j’ai pu participer en direct à une formation donnée par l’incubateur du Barreau de Paris sur le legal design :
Quelle méthode pour réussir à adopter simplement les techniques du Legal Design ?
Une formation organisée pendant le confinement avec un lien avec la crise sanitaire mais pas que…
« Au delà de la crise, pourquoi le légal design constituera une opportunité pour améliorer l’expérience utilisateur et la relation client ? »
J’ai apprécié cette formation et je vous encourage à la regarder en Replay si le sujet vous intéresse. Voici les raisons de mon enthousiasme.
Les intervenants, Caroline Laverdet et Alexandra Sabbe Ferri, ont l’état d’esprit des pionniers du web, à savoir une volonté de partager et de mettre à disposition de tous leur expérience du legal design pour que tout à chacun puisse se faire une idée de la matière, se l’approprier et rejoindre la communauté. Elles n’ont pas peur de partager leur savoir, elles n’ont pas peur de la concurrence (elles l’encouragent même). Grâce à leur confiance et à leur expérience, elles se positionnent comme de véritables expertes de la matière.
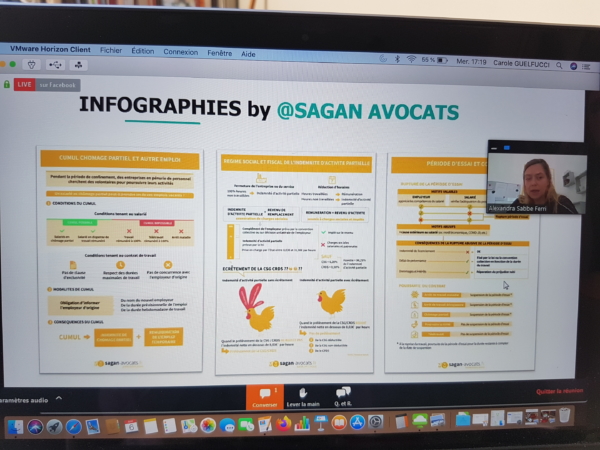
La formation accorde une large place aux nombreux exemples concrets mis en œuvre par les deux intervenantes, comme par exemple :


https://www.sagan-avocats.fr/vos-droits/prime-macron-2020.htm
Le legal design n’est pas simplement vu comme une possibilité de présenter un livrable de droit de manière plus attractive mais aussi comme un véritable mode de pensée qui rejaillit sur la totalité de l’activité du cabinet.
Sa pratique permet une communication plus efficace et moderne. Tous les canaux de communication en profitent : le site internet du cabinet, les supports de communication, les réseaux sociaux et même les locaux du cabinet (façon boutique de droit). Evidemment il faut « oser se décoincer » mais le résultat est à la hauteur des attentes.
Les infographies se partagent facilement sur les réseaux sociaux et suscitent de nombreux retours positifs notamment auprès des clients RH ou chefs d’entreprise via LinkedIn ; postées sur un site internet elles permettent un référencement naturel exceptionnel (un des secrets d’un bon référencement étant la qualité du contenu du site).
Elles revendiquent toutes les deux un même état d’esprit d’innovation à « moindre coût ».
Les outils utilisés sont des outils grand public :
Le résultat est un outil de croissance assez bluffant avec des juristes qui se définissent toutes les deux comme étant à la fois juristes et designers sans pour autant avoir un background artistique ou technologique (même si elles sont modestes et clairement hors du lot en terme de créativité, d’innovation et d’expertise technologique).
Derrière tout cela on sent clairement beaucoup de temps investi par passion avec au final un fort retour sur investissement qui semble rejaillir bien au-delà de la sphère professionnelle.
J’ai ressenti pour ma part un très fort équilibre entre le droit, l’innovation, la technologie et la créativité et je pense que l’engouement qu’a suscité cette formation montre que les participants souhaitaient eux aussi faire évoluer leur pratique du droit. La période de la crise sanitaire accentue sans doute une volonté de changement vers plus de créativité.
La conclusion
la révolution juridique ne sera pas technologique, elle sera créative
il faut oser faire de nouvelle choses, créer des produits et des services que les gens veulent et aiment utiliser.
Le support de cette formation est disponible sur le site de l’Ordre :
Au service de formation de l’Ordre des avocats, aux intervenants et aux organisateurs, à l’Incubateur du Barreau de Paris. C’était de loin la meilleure conférence virtuelle de tout mon confinement et même si le sujet m’intéresse depuis longtemps j’ai appris beaucoup de choses.
Caroline Laverdet, avocat https://www.laverdet-avocat.com/
We love legal design https://www.welovelegaldesign.com/
Alexandra Sabbe Ferri, avocat https://www.sagan-avocats.fr/
Calculer les indemnités de rupture du contrat de travail https://mesindemnites.com/
Legal creatives https://www.legalcreatives.com/ : a Movement of Legal Creators and Innovators led by Tessa Manuello
Think Led d’Open Law, une des branches d’Open Law : https://openlaw.fr/travaux/cycles/think-led-legal-design
Margaret Hagan, la papesse US du legal design : http://www.margarethagan.com/ et son livre librement accessible sur internet https://www.lawbydesign.co/ (la bible !)
Sur le langage clair en droit, sources citées dans le support que je me permets d’activer ici (mon input de documentaliste)
Le langage clair en droit : pour une profession plus humaine, efficace, crédible et prospère ! par Stéphanie Roy in Cahier de Droit Volume 54, Numéro 4, Décembre 2013, p. 975–1007
Article téléchargeable gratuitement ici :
https://www.erudit.org/fr/revues/cd1/2013-v54-n4-cd01015/1020657ar/
Dire le droit et être compris. – Comment rendre le langage judiciaire plus accessible par l’Association Syndicale des Magistrats (belges), Editeur : Anthemis, 2e édition, Parution : 02/2018, ISBN : 978-2-8072-0336-5. Ouvrage payant (39 euros), ouvrage belge.
https://www.lgdj.fr/dire-le-droit-et-etre-compris-9782807203365.html
Une chronique de cet ouvrage à lire ici : https://www.justice-en-ligne.be/Nous-avons-lu-Dire-le-droit-et
Le langage clair, un outil indispensable à l’avocat, Barreau du Québec
Ouvrage téléchargeable gratuitement ici : http://collections.banq.qc.ca/ark:/52327/bs2006344
Avocats, comment adopter les techniques du legal design ? Le barreau de Paris fait le point par Bérangère Margaritelli, le 13/06/2020
Article proposé par Elodie Tessedre, Chef de Projet, Clear’case.
Vous avez commencé à identifier des documents internes auxquels une approche « legal design » pourrait apporter quelque chose. Une rapide recherche d’acteurs se présentant comme “legal designers” sur Google vous a permis d’isoler des profils étonnamment variés : juristes, avocats, designers, consultants en communication, consultants en marketing ou encore en innovation/digital.
Cela présente une première difficulté : les métiers de ces professionnels hors du droit sont plus difficiles à comprendre. D’autant qu’ils n’ont pas tous la même antériorité sur le marché, ne candidatent pas avec des structures similaires, et vous proposent des approches différentes. Vous pensiez externaliser une prestation (confier la refonte d’un document), alors que certains vous orientent plutôt vers une formation pour vos équipes, ou encore une co-création des supports. Parfois on vous parle de livrable (vous espérez qu’il sera “prêt à l’emploi” à l’issue de la prestation !), parfois… de prototypes.
Pour commencer et avant même de faire un choix quant à la méthode employée, certains profils sont-ils plus crédibles que d’autres en Legal Design ? En l’état il est difficile d’aborder simplement la réponse.
Le sujet du legal design a été porté en France par des publics élargis : notamment au sein d’Open Law le droit ouvert, dont les travaux et les réflexions ont permis d’infuser une définition du legal design restant, plus de 2 ans plus tard, bien partagée d’une majorité d’acteurs. Le milieu de la formation s’est à son tour très tôt positionné sur le sujet, des écoles d’avocats comme ERAGE, puis EFB et IXAD lui dédiant des heures de formation puis des événements (Lab, Forum, Parcours…). Mais aussi des écoles de design comme l’ENSCI. Les juristes et avocats en exercice eux-mêmes se sont rapidement intéressé aux premières expérimentations sur des documents et des processus. Tout comme un public de professionnels curieux et actifs issus de la communication, du design, de la pédagogie… Les premières contributions au legal design n’ont pas été partisanes et encore aujourd’hui, tout le monde a sa pierre à apporter à l’édifice.
Pour aller plus loin, chaque profil a une valeur ajoutée particulière.
Un juriste ou un avocat externes à votre équipe apporteront certainement un avis extérieur sur le fond juridique de vos documents, du temps (que vos juristes n’ont pas), de la vulgarisation sans simplification trompeuse. Lorsqu’ils ont franchi le pas de créer leur propre agence de consulting, ils ont pu se forger des méthodes propres pour améliorer les documents et mieux collaborer avec vous.
Si leur apport présente un intérêt incontestable, un designer comme un consultant actifs hors du secteur juridique offriront d’autres atouts :
– une autre approche de l’univers de vos clients internes, et donc un avis éclairé sur leurs usages, besoins et difficultés éventuelles
– une expertise pour prendre en compte l’expérience utilisateur et proposer des solutions ergonomiques
– en fonction de leur profil et formation, une créativité, une connaissance du digital et des aptitudes en communication pour donner de l’impact et de l’écho aux solutions trouvées
– des méthodes de designers ou des méthodes de consultants (selon les cas) : que ce soit pour réaliser un parcours utilisateurs, une carte d’empathie, faire un audit, établir un reporting des actions menées…
Le conseil : favoriser les candidatures multi-disciplinaires pour les projets de grande ampleur, rechercher des chefs de projet disposant avant toute chose d’une expérience en management de projet, et valoriser le contact : l’aspect relationnel est déterminant, au-delà du fait de disposer de méthodes.
Article proposé par Elodie Tessedre, Chef de Projet, Clear’case.
Ce compte-rendu d’une partie du 3ème village de la Legaltech est l’oeuvre d’Elsa Bartolucci, documentaliste juridique, geek et technophile, que je remercie pour sa synthèse touchant différents aspects de l’interactions des nouvelles technologies et du droit.
Animée par Marie Bernard, membre d’ELTA (European Legal Technology Association)
Panel 1 :
Intervenants :
Il est proposé de faire une projection à 2030 pour faire évoluer les techniques et investir sur des outils et des objets connectés.
Dans cette optique, la rentabilité doit rester obligatoire : elle s’articule autour de la création de valeur et la création du besoin.
Un des point saillant repose sur la création de la smart data : la donnée doit s’interconnecter à des sources fiables d’information créant ainsi une chaîne de confiance.
Question posée au public 1 – En 2030, le big data juridique, c’est :
Question posée au public 2 – En 2030, à l’interconnexion sera :
Panel 2 : Dynamique industrielle au service du droit ; un paradoxe ou une chance d’accélérer ?
Intervenants :
L’objectif est d’embarquer les professionnels du droit dans une dynamique et leur permettre de jouer sur les données.
Il est recommandé de ne pas se limiter à l’utilisation d’un seul outil, mais d’inciter à utiliser dès aujourd’hui les différents outils pour avoir des rendus variés.
Par exemple, avec des outils de « contract training » et d’extraction de données : généralement ils sont pré-paramétrés par les éditeurs, puis paramétrés et alimentés par les clients augmentant ainsi la valeur ajoutée. En conséquence, les résultats sont totalement différents selon leur utilisation.
La mise en place d’une plateforme globale pourrait amener à la standardisation des protocoles et conduirait à l’émergence d’un nouveau business model.
L’industrialisation des services juridiques sous l’effet des prestataires de Legal tech conduit à une nouvelle méthode d’envisager la prestation juridique sous le prisme du besoin client, de l’ingénierie du service juridique et du marketing juridique.
Aujourd’hui la technologie au service du droit est très précieuse pour toutes les tâches automatisables et standardisables mais pas pour les activités à forte valeur ajoutée.
Le challenge repose sur la question de la compétence des acteurs et de leur capacité de comprendre les questions et enjeux technologiques.
Actuellement le marché des Legal tech entre dans une phase de maturité après une très forte progression ces 3 dernières années. Il convient à présent d’inventer les métiers de demain (exemple : legal designer qui est émergent).
Il existe une certaine forme d’obsolescence car certaines technologies vont être déployées et d’autres abandonnées. Mais à l’horizon 2030, on peut envisager une forte présence des data scientistes.
Il existe un challenge à relever pour déployer des standards d’interopérabilité des données notamment sémantiques en vue de faire communiquer les données.
On remarque actuellement l’émergence d’une demande d’avoir une plateforme unique, un « Amazon du droit » qui combinerait tous les services.
Question posée au public 3 – en 2030, ma structure
 Panel 3 : évolution des modes de développement de produits/solutions
Panel 3 : évolution des modes de développement de produits/solutions
Intervenants :
Jean-Marie Valentin (Legal Cluster)
L’Etat n’est pas au centre de la transformation mais il a son rôle à jouer, par exemple dans l’open data.
Il y a plusieurs acteurs sur le marché : l’Etat et le privé, et tout le monde doit intervenir.
Sont particulièrement cruciaux, les enjeux de financement de la transformation digitale des cabinets d’avocats et des directions juridiques ainsi que les enjeux autour des ontologies.
En France, on constate un rôle très fort de la puissance publique, notamment pour l’ouverture des données.
Il est suggéré de s’appuyer sur la force de l’Europe, tout en respectant le principe fondamental de souveraineté. La vision doit s’étendre au-delà de la France sinon, il y a un risque que le droit continental disparaisse face au droit de la Common Law très consommateur de données et de leur analyse.
On constate un besoin de faire émerger une ontologie du droit pour qu’à l’avenir, le droit continental soit en mesure de concurrencer la Common law.
Question posée au public 4 – En 2030, la boite à outil de l‘innovation juridique sera
Avant d’exploiter les data, il faut les créer. Comment créer des data dans les directions juridiques à partir des contrats, et aussi dans les cabinets d’avocats, dans les Barreaux, etc. ?
Il convient de faire émerger un écosystème grâce à des partenariats, entre directions juridiques, cabinet d’avocats… mais aussi avec d’autres acteurs : Microsoft, école 42…
Question posée au public 5 – en 2030, ma structure
Question posée au public 6 – Quelle est votre stratégie pour 2030
Panel 4 : conclusion
Animateur : Benjamin Jean
 Patrice Vidon Compagnie Nationale des Conseils en Propriété Industrielle
Patrice Vidon Compagnie Nationale des Conseils en Propriété Industrielle
Mais le besoin de sécurité et de transparence restent encore très fort actuellement.
Christiane Ferahl Schul, Présidente du Conseil National des Barreaux
Notaire
LEXpériences – Elodie Teissèdre
Open Law s’investit dans le legal design depuis plus de 2 ans
1er axe d’amélioration : le recours à de l’empathie pour mettre en cohérence le style écrit et oral de l’avocat et remettre de l’humain dans le formalisme des documents.
Exemple : passer d’un document de 35 pages (anxiogène) à un document qui donne envie d’être lu (facilite les relations).
On poursuit deux objectifs :
Quel est le parcours utilisateur ?
Quelles réactions la lecture provoque-t-elle ?
Les obligations constituent une suite d’injonctions qui permet à l’avocat de se prémunir de tout risque avec le client. Mais ne peut-on pas présenter les choses d’une façon plus empathique et sous l’angle de la collaboration ? Il est important d’expurger le contrat en ce sens.
Les deux personnages
On utilise deux personnages pour lever le voile et donner un maximum d’information pour être bien compris en expliquant les missions, la convention d’honoraires, les tarifs, etc… pour permettre une plus grande bienveillance, créer de la confiance et décourager certains comportements de défiance ou de mauvais payeurs…
La série d’e-book avec des personnages
On a recours à l’empathie pour faciliter l’appréhension d’un sujet, la projection et la mémorisation.
Ont été créés quelques petits e-book sur un sujet. Ici, c’est le cas d’un divorce : on explique à chaque moment ce qu’il se passe. La personnification permet de ramener l’humain et d’ancrer les informations dans le réel. L’émotion est utilisée pour interpeller et ajouter un autre niveau de compréhension / lecture
Itération – Marie Potel Alexandra Sabbe-Ferri (mesindemnités.com)
Signification d’itérer
Objectif : créer une solution que les utilisateurs voudront utiliser, acheter, recommander
Comment
Les deux personnages
On utilise deux personnages pour lever le voile et donner un maximum d’information pour être bien compris en expliquant les missions, la convention d’honoraires, les tarifs, etc… pour permettre une plus grande bienveillance, créer de la confiance et décourager certains comportements de défiance ou de mauvais payeurs…
On a recours à l’empathie pour faciliter l’appréhension d’un sujet, la projection et la mémorisation.
Ont été créés quelques petits e-book sur un sujet. Ici, c’est le cas d’un divorce : on explique à chaque moment ce qu’il se passe. La personnification permet de ramener l’humain et d’ancrer les informations dans le réel. L’émotion est utilisée pour interpeller et ajouter un autre niveau de compréhension / lecture
Itération – Marie Potel Alexandra Sabbe-Ferri (mesindemnités.com)
Signification d’itérer
Objectif : créer une solution que les utilisateurs voudront utiliser, acheter, recommander
Comment
Retour du beta test assez négatif
Collaboration au cœur du Legal Design – Marie Potel (Agence dot)
En introduction, présentation de son retour d’expérience en tant que directeur juridique de MAC (Cosmétique, maquillage) ayant mise en place des ateliers pour reprendre 700 CGV par marque et pays. Elle reconnaît avoir eu besoin de faire du marketing, d’avoir un sponsor, des utilisateurs clés.
Points clés
Cas d’étude : design d’un SLA (Service Level Agreement = convention de service) pour JURO (une plateforme d’automatisation de contrats)
Analyser et sélectionner l’information
Utilisation du « Magic Wand » à savoir poser la question : si vous pouviez changez ce que vous désirez sans restriction de temps, budget… que feriez-vous ?
Elaboration d’un prototype
Pour en savoir plus http://www.margarethagan.com/ & http://www.openlawlab.com/
Approche centrage utilisateurs dans la façon de délivrer un conseil juridique
Outils suggérés et gratuits : easilly, unslash
Les Directions juridiques viennent pitcher et montrer les technologies qu’elles utilisent !
1) Présentation du prix de l’innovation en management juridique – Christophe Albert, directeur du Village de la justice.
2) Retours d’expériences – Isabelle de la Gorce PWC, avocate associée M&A, et responsable de la transformation
3) Présentation de 5 chantiers digitaux EDF – Julie Amiot, chargée de mission digitale EDF
Présentation de la DJ et des juristes
Journée de réflexion de toute la DJ à l’issue de laquelle 5 projets ont été décidés
Partage des données / gestion des connaissances : Chatbot
Pour chaque projet : 1 pilote au sein de la DJ et 1 sponsor au sein du CODIR DJ
Pour conduire ces projets : recrutement de 45 volontaires
Réseau social de la DJ
Intranet dédié avec des trames de contrats et des clauses partagés au sein de la filière juridique
Volonté managériale très forte pour tout la direction soit embarquée
Résultats
Pour un récapitulatif plus exhaustif des deux journées voir : Pourquoi il ne fallait pas rater le Village de la Legaltech. Le récap’ de l’édition 2018.
Crédit texte et photos : Elsa Bartolucci
Dans le cadre de la design week, le 13 septembre 2018 a eu lieu l’inauguration de l’agence française Dot.
A ma connaissance, il s’agit de la première agence de Legal Design en France (avec une équipe complète dédiée) bien que certaines personnes exercent déjà cette activité à titre individuel.
La communauté de Legal Design s’est retrouvée à cette occasion dans les locaux de Kwerk, où l’on pouvait visualiser les récentes missions de l’agence sous formes d’arbres illustrés (un arbre = une mission). Notons d’ailleurs la performance de Dot. car chacun sait qu’il n’est pas évident de représenter sous forme d’exposition une mission de conseil.
L’agence, basée à Helsinki, est composée de plusieurs personnes.
L’exposition donnait à voir toute la diversité de leurs projets.
Voilà à quoi peut servir le legal design :
Marie Potel-Saville, responsable du bureau parisien, fait le constat que les utilisateurs du droit sont les grands oubliés du marché du droit. Si un client ne comprend pas un contrat, il ne peut raisonnablement l’appliquer. Le contrat, censé protéger le client, peut être source de nombreuses incompréhensions.
Rendre le droit et les conseils juridiques accessibles, intelligibles et engageants, telle est la mission que s’est fixée l’agence Dot.
Plusieurs propositions d’exercices permettaient de se rendre compte que le legal design n’est pas seulement un petit « crobard » sur un coin de table mais une véritable étude des besoins des utilisateurs.
Parmi ces exercices, on notera : la définition d’utilisateurs types (user persona), les cartes d’empathie (toujours pour mieux comprendre les utilisateurs), le parcours de l’utilisateur et ses interactions avec la problématique qu’il doit résoudre (customer journey map), autant d’outils que l’on retrouve dans l’étude du design, ici appliqués aux interlocuteurs juridiques.
Il aurait été intéressant de connaître la répartition par catégorie des visiteurs de l’exposition. J’ai noté pour ma part des personnes pratiquant déjà le Legal Design, des juristes s’intéressant à la matière, des personnes travaillant dans la communication des avocats. Je ne sais pas en revanche si beaucoup d’avocats étaient présents.
Je pense que le Legal Design intéressera dans un premier temps les directions juridiques de grands groupes. Elles sont habituées aux activités de brainstorming pour l’innovation, à faire appel à des facilitateurs graphiques pour les comptes rendus de réunions, à concevoir des supports de communication visuels à la fois pour la communication interne entre services et pour la communication externe envers leurs clients.
Les éditeurs s’intéressent aussi au Legal Design. Les initiatives commencent à fleurir : illustrations d’arrêts emblématiques, frises chronologiques, version simplifiées et visuelles de procédures complexes, etc…
Les avocats qui ont une clientèle de particulier ou de PME et de petites entreprises de type start-up pourraient aussi être les premiers à investir le domaine.
En revanche, les avocats des grands cabinets d’affaires me semblent encore ignorants de la matière pour la plupart d’entre eux ou réticents à vulgariser le droit. Analyse personnelle qui n’engage que moi. Vos commentaires et/ou démentis sont les bienvenus.
En savoir plus sur Marie Potel-Saville, voir l’interview accordée à la LJA
parue dans la LJA n° 1350, 14 mai 2018, consultée le 19 septembre 2018
Dot. : https://dot.legal/fr
Sur le site, on retrouve l’outil The design canvas pour identifier les points clés d’un projet de legal design.
Le droit en mieux – enfin
Ci-dessous un résumé de mon intervention lors de la table ronde de la Journée Juriconnexion du 7 décembre 2017 sur les thèses et mémoires universitaires.
Diverses expériences nous montrent qu’il n’est pas simple pour un avocat qui travaille dans l’urgence mais néanmoins avec une volonté d’exhaustivité de comprendre la difficulté d’obtention d’une thèse mentionnée dans un document.
Les thèses ne sont pas disponibles pour plusieurs raisons :
Voici pour quelques exemples.
Inciter le dépôt en OPEN ACCESS ou à la publication ou les deux avec un embargo par exemple. Le minimum serait de pouvoir disposer de la table des matières en accès libre.
Inciter l’auteur à publier un article de synthèse qui signale l’intérêt de son travail et donne envie d’en savoir plus. Dans le même ordre d’idée, il est possible d’exposer sa thèse en 180 secondes http://mt180.fr/ (vidéo) : un très bon exercice de communication.
Inciter au dépôt via le legal design
Cette forme de communication est très virale car elle est très partagée sur les réseaux sociaux, notamment sur Twitter. Elle peut plaire aux jeunes juristes et marquer les esprits.
Voir par exemple : OA | Mais au fait, je dépose quoi ?
Un bon exemple d’incitation au dépôt. Sketchnote de Magalie Le Gall, pour Couperin.
Communication juridique
Faire de sa thèse un argument central de sa propre communication et pourquoi pas construire un blog autour de sa thèse ?
On peut alors imaginer qu’un internaute s’inscrive via un formulaire de contact pour récupérer le texte intégral de la thèse comme nous avons coutume de le faire pour les livres blancs.
Il est du devoir des documentalistes, bibliothécaires de former les jeunes juristes sur ce type de source.
Parmi les axes de formation, on notera :
L’entraide entre personnels des bibliothèques, documentalistes, public / privé existe déjà. C’est un atout dans les recherches complexes. La journée Juriconnexion qui réunissait un grand nombre d’acteurs des secteurs publics et privés favorisera sans aucun doute de nouvelles collaborations.
Instaurer un prêt entre centre de documentation et bibliothèques universitaire ?
La disparition du service de copies de documents de la bibliothèque CUJAS en juin 2017 pose des problèmes d’accès (rapide) à l’information. Il était bien pratique d’obtenir par ce biais une photocopie du sommaire ou d’un extrait de thèse épuisée par exemple. Le retour d’un service identique, même freelance, serait apprécié.
La réimpression de thèses majeures est une bonne chose.
Ainsi, cette année, j’ai pu commander la thèse Principes d’une réalisation méthodique du droit privé d’Henri Motulsky datée de 1947. Elle a été publiée une première fois en 1948 chez Sirey, puis à nouveau en 1991 chez Dalloz, puis à nouveau en 2002 chez Dalloz.
Elle est toujours disponible à la commande chez notre libraire habituel.
Cette remarque vaut aussi pour les traités de droit épuisés !
L’impression à la demande pourrait aussi apporter plus de souplesse dans la gestion des fonds documentaires de thèses.
Blog Precisement.org (Emmanuel Barthe)
http://www.precisement.org/blog/Faire-sa-these-ouvrages-et-sites-utiles.html
http://www.precisement.org/blog/Faire-sa-these-de-droit-methodologie-et-conseils.html
Fiche pédagogique Jurisguide Thèses et travaux universitaires (Bibliothèque Cujas) http://jurisguide-cuj.univ-paris1.fr/fiches-pedagogiques/theses-et-travaux-universitaires-A-panorama/
Blog Precisement.org (Emmanuel Barthe)
http://www.precisement.org/blog/Theses-et-memoires-en-droit-disponibles-sur-Internet.html
Sur Sérendipidoc
https://www.serendipidoc.fr/rechercher-these-droit-dapres-references/
Blog Precisement.org (Emmanuel Barthe)
http://www.precisement.org/blog/Les-meilleures-theses-de-droit-disponibles-en-open-access.html
Crédit illustrations : FXM, Magalie Le Gall (sketchnote), CGU
Les 30 et 31 octobre 2017 j’ai suivi une formation de deux jours sur le visual mapping (on parle aussi de pensée visuelle). Ce type de formation est encore assez peu connu il me semble alors qu’elle présente un intérêt à la fois à titre personnel mais aussi pour toutes les professions.
La formation aborde plusieurs techniques de pensée visuelle comme le webbing, le mind mapping, le sketchnoting, le storytelling visuel, le graphic jam, la carte d’empathie, les canevas visuels ou posters métaphore. « Ces techniques dites de pensée visuelle permettent de représenter les idées abstraites, de développer sa créativité et d’améliorer la communication entre des interlocuteurs venant d’univers différents, sans passer par les détours de l’écrit, des concepts ou du jargon professionnel » (Magalie Le Gall, La pensée visuelle, I2D, 2017, n° 1, pp. 44-45).
Dans tous les cas cette formation répond aux besoins croissants de synthèse et de simplicité de l’information.
Une sorte de remède contre l’infobésité où le visuel sert à créer une vision d’ensemble de l’information et favorise une meilleure assimilation.
La difficulté tient sans doute que la plupart d’entre nous ont une vision linéaire de l’information (du fait de notre apprentissage) alors que l’ère digitale nous conduit de plus en plus vers une navigation non linéaire.
Les ateliers sont riches d’échanges entre participants, d’exercices individuels et collectifs. Le formateur propose un large panel de méthodes complémentaires constamment mis à jour. Pour chaque méthode des sources papier et électroniques sont recommandées. Philippe Boukobza dispense également ses formations directement en entreprise.
Mon groupe incluait plusieurs bibliothécaires du secteur public, des psychologues, coachs, formateurs, informaticiens tournés vers la transition digitale, des responsables communication.
Je tiens à préciser qu’à aucun moment il n’a été question de legaldesign (pensée visuelle dans le milieu juridique) puisqu’il s’agissait d’une formation pour tous secteurs d’activité. Chacun trouvera par la suite comment adapter les connaissances acquises à son domaine d’intervention.
Voir notamment le modèle de sketchnote d’audience par David Sparks dans l’ouvrage de Mike Rohde : Le guide avancé du sketchnote, Eyrolles, 2017.
Attention la formation commentée dans cet article n’est pas artistique.
Philippe Boukobza est co-auteur de deux ouvrages sur le sketchnoting notamment Travailler avec le sketchnoting, comment gagner en efficacité et en sérénité grâce à la pensée visuelle (Eyrolles, 2017). Il partage ses découvertes sur les blogs heuristiquement.com et visual-mapping.fr
En savoir plus sur les ateliers : https://visual-mapping.fr/les-
Voir aussi l’article de Magali Le Gall. C’est grâce à Magalie Le Gall que j’ai connu cette formation. Je la remercie.
Le Gall, Magalie. « La pensée visuelle », I2D – Information, données & documents, vol. volume 54, no. 1, 2017, pp. 44-45.
https://www.cairn.info/revue-
Mon travail de blogueuse et son inévitable recherche d’illustrations m’amène souvent à me poser la question du rôle de l’image dans les blogs.
Lorsqu’il s’agit d’un blog personnel, c’est assez simple, surtout lorsque le sujet est photogénique par nature (mode, décoration, beauté, tourisme, cuisine, etc), en revanche, lorsqu’il s’agit d’un blog professionnel, et tout particulièrement un blog juridique, la question se corse !
En effet, il n’est pas simple d’exprimer en image des concepts intellectuels, des pratiques professionnelles, des concepts juridiques, la nature d’une profession. Il en est de même pour la communication des professions juridiques. La tentation est grande d’aller vers des représentations classiques pour ne pas dire galvaudées du droit. Aller contre les conventions, dans un milieu qui reste conservateur, n’est pas si fréquent.
Ci-dessous quelques exemples de sites juridiques dont la démarche me semble innovante. Qu’en pensez-vous ?
Des images de type magazine, un sujet de niche qui se prête bien à l’illustration qui peut parfois être légèrement provocante.
Exemple très réussi de blog juridique de niche Droit du luxe et de la mode : https://luxuryandlaw.com/
Un cabinet d’avocats (August Debouzy) qui communique en vidéo sur sa nouvelle charte graphique c’est rare.
Lien vers deux vidéos de présentation du cabinet et du nouveau logo :
Des colors blocks, des photos de paysages inhabituelles (arides et désertiques). Lien vers le site : http://www.august-debouzy.com/
Un autre cabinet d’avocats (LpaLaw) qui utilise des images composites fortes, très contrastées, en rupture, un jeu sur les formes, des effets miroirs. Une communication ludique qui interpelle
Lien vers le site : http://www.lpalaw.com/
Lien vers le projet présenté par l’agence : http://www.curiusweb.com/projet/identite-lpa-cgr-avocats/
Ces quelques exemples soulignent l’importance de la partie artistique dans un projet web. En choisissant votre prestataire, il faudra en tenir compte.
Heureusement pour les photos de profils professionnels, Le Figaro a relevé que Le métier d’avocat est le plus photogénique sur le web !
Le dessin est encore peu utilisé. Pourquoi ?
Une solution déjà évoquée sur le blog dans l’article consacré à la société Vidéotelling. Là aussi, l’usage reste encore limité dans le droit.
Le legal design est encore balbutiant en France mais il pourrait jouer un rôle dans de plusieurs secteurs du droit, édition juridique, vulgarisation du droit mais aussi communication juridique.
Quelques acteurs français s’y intéressent de près comme http://sketchlex.com/ et http://openlaw.fr.
Les infographies sont très populaires sur les réseaux sociaux où elles sont beaucoup partagées. Elles sont aussi un bon vecteur de communication et d’illustration.
Elle nécessite toutefois des équipes en interne (ou en externe) afin de digérer l’information et de la traduire.
Quelques outils pour créer des infographies :
Par Clément Pellerin : https://www.pellerin-formation.com/2017/04/18/10-outils-indispensables-pour-produire-facilement-de-belles-infographies/
Par Fidel Navamuel : https://outilstice.com/2017/01/10-outils-en-ligne-pour-creer-des-infographies-facilement/
Sur ce sujet, voir le site du blogueur https://choblab.com/. Il utilise souvent des infographies pour illustrer ses billets, comme par exemple : https://choblab.com/web-design/experience-utilisateur-20-erreurs-a-eviter-12277.html, un billet inspiré du billet Worst UI design features, illustré par une infographie réalisée par l’auteur.
Les propos de ce billet et de ce blog n’engagent que moi.
Les goûts et les couleurs sont un sujet sensible dans le milieu professionnel.
Pour mon blog Sérendipidoc, j’essaye de produire mes propres visuels photographiques mais j’avoue aussi avoir recours à des images trouvées sur internet.
Bien que n’ayant aucune aptitude graphique pour l’instant, je m’intéresse depuis longtemps au legaldesign, au skechtnoting et aux outils pour produire des infographies dans l’idée un jour de pouvoir produire un jour mes propres illustrations.
Je cautionne bien évidemment le travail des graphistes professionnels que je consulte pour mes blogs car pour moi il est essentiel que le design d’un blog soit attractif. Le talent et la création doivent être rémunérés à leur juste valeur.
J’expérimente des outils et suis fascinée par l’incursion de l’intelligence artificielle dans le monde graphique : https://aiexperiments.withgoogle.com/autodraw
Je cultive mon intérêt pour le graphisme et suis ravie lorsqu’il y a interaction entre l’univers du droit et du dessin. J’ai chroniqué plusieurs ouvrages en rapport avec ce thème.
J’observe comment les autres blogs professionnels sont illustrés car même s’il n’y a pas de recette toute faite, certaines initiatives peuvent s’appliquer dans différents secteurs.
Ainsi, grâce à un échange très fructueux avec Marie-Anne Chabin, j’ai appris qu’elle avait exactement les mêmes préoccupations que moi concernant l’illustration de ses blogs et de ses billets sur LinkedIn. Je précise qu’elle administre 3 blogs, tous en rapport avec la gestion de l’information.
Elle m’a cité l’exemple du concept numérique qui était régulièrement illustré par des piles de papier, une drôle d’aberration !
Elle se constitue de son côté plusieurs bases de données dont une base de photos (qui contient par exemple des photos de vacances) où elle pioche pour illustrer ses billets.
Elle recommande d’OSER aller vers des illustrations qui n’ont pas un rapport direct avec le sujet mais qui interpellent ou qui font sens. Il faut oser sortir du cadre !
J’ai donc osé à mon tour en choisissant pour illustrer cet article d’utiliser des photos qui n’ont pas vraiment de rapport avec le sujet de l’article mais qui ont tout de même un rapport avec ma ligne éditoriale et avec mes origines. Il s’agit de photographies de boites à livres toutes situées dans le centre ville de Bastia, sur le port, Place St Nicolas, à la Citadelle.
Et vous, quelles sont vos astuces pour illustrer vos blogs/sites professionnels ?
A lire sur le même sujet :
Quelle iconographie pour mon article de blog ? Par Amandine Barreau, 3 mai 2017. [Consulté le 4 août 2017]
Malheureusement j’étais absente pour l’atelier infographie juridique du 10 mai 2017 mais grâce à ma consœur documentaliste Elsa Bartolucci, j’ai obtenu un compte-rendu très détaillé et très pratique.
Son rapport reprend de nombreux conseils évoqués pendant l’atelier et cite de nombreuses sources que vous pourrez consulter si vous souhaitez approfondir certains points.
Je l’ai complété par quelques définitions issues de Wikipédia sur des termes techniques car le monde de l’infographie a son propre jargon pas toujours connu des néophytes.
Il ne reste plus qu’à vous lancer !
Après une présentation théorique des principes, ressources et outils, s’ouvre une partie pratique avec une initiation à la création de schémas, de diagrammes et d’infographies juridiques.
L’enjeu est de véhiculer de l’information juridique, par nature complexe, tout en répondant à un besoin de simplicité.
Pour ce faire, 7 étapes sont nécessaires (les 4 premières sont bien maîtrisées par les professions juridiques)
Chiffres
Nombres
Statistiques
Proportions
Secteurs
Histogrammes
Echelles
Graphes
Listes
Énumérations
Inventaires
Carte
Mindmap : https://fr.wikipedia.org/wiki/Carte_heuristique
Graphes de Venn : https://fr.wikipedia.org/wiki/Diagramme_de_Venn
Vue en éclaté
Historique
Evénements
Chronologie
Timeline
Diagramme de Gantt : https://fr.wikipedia.org/wiki/Diagramme_de_Gantt
Cycle de vie
Swimlane : https://en.wikipedia.org/wiki/Swim_lane
Étapes
Démarches
Procédures
Logigrammes
Arbre décisionnel
Ishikawa / Fishbone : https://fr.wikipedia.org/wiki/Diagramme_de_causes_et_effets
Explications
Multitude faits
Graphes multivariables
Mélanges de graphes
A vous de jouer !
Crédit slides : SketchLex
 Suite à l’AG de l’association Juriconnexion du 28 mars 2017 où Sandrine Esclangon a identifié une tendance à la synthèse chez les éditeurs juridiques, voici un retour d’expérience sur trois éditeurs qui proposent de l’information avec ce type de format.
Suite à l’AG de l’association Juriconnexion du 28 mars 2017 où Sandrine Esclangon a identifié une tendance à la synthèse chez les éditeurs juridiques, voici un retour d’expérience sur trois éditeurs qui proposent de l’information avec ce type de format.
Pour les besoins de l’article, j’ai choisi de rechercher une synthèse sur l’action de groupe.
Elles sont réservées aux abonnés du portail Lexis360.
Organisées par grand champ de droit, elles résument l’état du droit sur une matière. Elles permettent d’avoir une première approche d’une matière moins connue ou de faire un point rapide sur l’actualité.
C’est aussi une table d’orientation vers les encyclopédies JurisClasseur avec des liens directs vers les fascicules de commentaires qui vous permettent d’approfondir un point particulier.
Le moteur de recherche ratissant particulièrement large, passer par les contenus pratiques (fiches de synthèses et fiches pratiques) est parfois la seule solution pour accéder à l’information sans se noyer dans trop d’informations.
Nombre : 662 synthèses au 28/03/2017, 1292 fiches pratiques au 28/03/2017
Contenu Fiche pratique : éléments clés, textes, références bibliographiques pas uniquement dans le fonds documentaire Lexis, informations préalables, inventaire des solutions et éléments de décision, mise en œuvre, outils (check-list)
Contenu Synthèse : fiche de synthèse, textes, bibliographie pas uniquement dans le fonds documentaire Lexis, orientation (= points clés permettant de s’orienter à la fois dans la synthèse et dans les fascicules du juris-classeurs), actualité
Exemple choisi Action de groupe : Synthèse Institutions et litiges de consommation, 25 pages, mais le sujet est plus vaste que le mon exemple choisi. La partie sur l’action de groupe occupe environ 4 pages
Fiche pratique : Intenter une action de groupe, 11 pages
Avantages : date de fraîcheur et auteurs bien mis en valeur dès le début des fiches, sources bibliographiques variées y compris en dehors du fonds documentaire Lexis, la porte d’entrée du vaste fonds documentaire Lexis.
Inconvénients : pas vraiment synthétique sauf si l’on consulte en premier l’orientation qui est en fait la synthèse de la synthèse !
Nombre : plus de 1200 fiches présentant les principales notions juridiques.
Elles sont disponibles depuis la fin de l’année 2016 sur le site open Dalloz. L’éditeur s’est fait remarquer en livrant en open access du contenu juridique de qualité (codes officiels non annotés, jurisprudence et fiches d’orientation).
Contenu : Définition, références juridiques indispensables, actualité, fiche de synthèse, références bibliographiques dans le fonds documentaire Dalloz
Exemple choisi Action de groupe : Action de groupe (Droit de la consommation), 4 pages, mission bien remplie par Dalloz avec une fiche à la fois synthétique et gratuite !
Avantages : gratuit sur open-dalloz.fr ; également accessibles aux abonnés des sites dalloz.fr et dalloz-avocats
Inconvénients : la fiche n’est pas attribuée à un auteur, les références bibliographiques sont limitées à l’éditeur Dalloz.
L’éditeur Lexbase s’est distingué en étant le premier éditeur à proposer des infographies juridiques.
Nombre : 158 au 28/03/2017
Toute l’information tient sur une page avec une partie rédigée et une partie sous forme de tableau fléché de procédure.
Contenu : objectif, conditions, domaine, procédure
Exemple choisi Action de groupe : Régime spécifique de l’action de groupe en matière de consommation, 1 page
Avantages : outil pédagogique clarifié à l’extrême, contenu à la présentation innovante amené à devenir de plus en plus populaire auprès des utilisateurs, déjà très populaire sur les réseaux sociaux
Inconvénients : pas de possibilité d’approfondir le sujet dans les sources Lexbase ou sources externes, fiche non datée et sans auteur, legaldesign assez pauvre dans le cadre l’exemple choisi mais cela dépend peut-être du sujet ?
Le format synthèse peut être utile pour aborder une matière que l’on maîtrise mal, comme outil d’orientation pour accéder à un fonds documentaire plus dense, pour les étudiants et stagiaires dans le cadre de leurs études, pour le grand public, pour les journalistes.
Chez les éditeurs juridiques c’est aussi un outil marketing dans la mesure où les synthèses sont une sorte de produit d’appel pour mieux faire connaître la marque. Ceci est tout particulièrement vrai chez Dalloz qui propose ses fiches d’orientation gratuitement.
L’aspect synthétique et pratique est séduisant surtout pour le grand public et les étudiants, sans doute un peu moins pour les professionnels du droit.
Le legaldesign pourrait jouer à l’avenir un rôle encore plus important pour clarifier les procédures et aider à synthétiser les idées.
Ce site utilise quelques cookies. En continuant à naviguer, vous acceptez que nous les utilisions.
OKNous utilisons les cookies pour nous faire savoir quand vous visitez nos sites Web, comment vous interagissez avec nous, pour enrichir votre expérience utilisateur et pour personnaliser votre relation avec notre site Web.
Cliquez sur les différents titres de catégories pour en savoir plus. Vous pouvez également modifier certaines de vos préférences. Notez que le blocage de certains types de cookies peut avoir un impact sur votre expérience sur nos sites Web et les services que nous sommes en mesure d'offrir.
Ces cookies sont strictement nécessaires pour vous fournir les services disponibles sur notre site Web et pour utiliser certaines de ses fonctions.
Parce que ces cookies sont strictement nécessaires à la livraison du site, vous ne pouvez pas les refuser sans affecter le fonctionnement de notre site. Vous pouvez les bloquer ou les supprimer en modifiant les paramètres de votre navigateur et forcer le blocage de tous les cookies sur ce site.
Ces cookies recueillent des renseignements qui sont utilisés sous forme agrégée pour nous aider à comprendre comment notre site Web est utilisé ou l'efficacité de nos campagnes de marketing, ou pour nous aider à personnaliser notre site Web et notre application pour vous afin d'améliorer votre expérience.
Si vous ne voulez pas que nous suivions votre visite sur notre site, vous pouvez désactiver le suivi dans votre navigateur ici :
Nous utilisons également différents services externes comme Google Webfonts, Google Maps et les fournisseurs externes de vidéo. Comme ces fournisseurs peuvent collecter des données personnelles comme votre adresse IP, nous vous permettons de les bloquer ici. Veuillez noter que cela pourrait réduire considérablement la fonctionnalité et l'apparence de notre site. Les changements prendront effet une fois que vous aurez rechargé la page.
.
Paramètres de Google Webfont Settings :
Google Map :
Vimeo et Youtube :
Vous pouvez lire nos cookies et nos paramètres de confidentialité en détail sur la page suivante
